Wie erstelle ich eine Websitevorlage?

Jeder neue Webentwickler zu erstellenZunächst müssen Sie die Grundlagen der HTML-Markup-Sprache und des CSS-Stylesheets lernen. Mithilfe dieser beiden Auszeichnungssprachen können Sie eine Websitevorlage erfolgreich "erstellen".
Allgemeine Konzepte des Webdesigns
Vor dem Erstellen einer Website-Vorlage, wirWir empfehlen, zunächst kurz zu studieren, was mit dem Begriff "Site Template" gemeint ist. Dies ist eine Sammlung von Seiten, die in HTML und PHP gerendert werden, unter Verwendung von grafischen und Servicedateien. Alle von ihnen können verwendet werden, um eine Standardseite mit beliebiger Ausrichtung zu erstellen. Alle Site-Vorlagen sollten in der Regel aus Grafikdateien bestehen, während die gebräuchlichsten Formate PNG, JPEG, GIF sind und in einem separaten Ordner abgelegt werden sollten.
Das wichtigste Ziel in der Aufgabe: Wie man eine Vorlage für eine Site erstellt, wird als der Wunsch von Webmastern angesehen, den Prozess des Erstellens von viel ähnlicheren Typ-Ressourcen stark zu vereinfachen. Beispielsweise kann eine bestimmte Websitevorlage später zum Erstellen anderer Websites verwendet werden. In diesem Fall sollte eine Vorlage mit einem ziemlich neutralen Design verwendet werden, die für ein bestimmtes Thema nicht relevant ist. In solchen Situationen bleibt das Design der Vorlage unverändert, während für verschiedene Websites die Farbe, Bilder und der Inhalt der Seiten ersetzt werden.
Qualitative Site Templates sollten in der RegelEntwickelt von professionellen Designern, HTML und PHP-Schriftsetzern. Diese Vorlagen werden zuerst für die Verwendung in HTML-Editoren vorbereitet. Sie sind für Anfänger Webmaster konzipiert, so dass sie als grundlegende Beispiele für die Erstellung von Websites dienen können. Die Vorlagen für Websites im Internet zu finden, ist nicht schwer. Die Anzahl der Ressourcen, die heute kostenlose oder kostenpflichtige Website-Vorlagen anbieten, wächst kontinuierlich, während das Design dieser Vorlagen vielfältig ist und viele Webmaster zufriedenstellen kann.
Vorlagen verwenden
Web Templates können von jeder Person oder verwendet werdeneine Organisation, deren Zweck es ist, eine eigene Website zu erstellen. Nachdem die Vorlage bereits gekauft oder heruntergeladen wurde, kann der Eigentümer die darin enthaltene Information vollständig durch seine eigene ersetzen.
Was brauchen diese Benutzer?Website, aber die Mittel für professionelle Dienstleistungen von Web-Designern und Entwicklern kategorisch nicht genug? Hier empfehlen wir Ihnen, sich an kostenlose Online-Designer zu wenden. Sie helfen, eine Website für eine Vorlage kostenlos zu erstellen. Am qualitativsten und populärsten ist die Ressource: Setup.ru, mit der Sie eine Vorlage für eine Online-Site ohne die Hilfe von Web-Entwicklern erstellen können. Bevor Sie kostenlos eine Website für eine Vorlage erstellen, reicht es aus, genau darzustellen, wie Sie die Informationen platzieren möchten und welche Benutzeroberfläche von Webseiten für Ihre Website am besten geeignet ist. In der Regel verfügen solche Online-Designer über eine übersichtliche Benutzeroberfläche, mit der Sie die Vorlage schnell bearbeiten können.
Über das Erstellen einer Vorlage für die Ucoz-Website
Viele, die eine Domäne für eine Site in Ucoz nehmen, werden mit konfrontiertProblem der Erstellung einer Website. Besonders schwierig ist es, wenn die Standardschnittstelle von Webseiten auf eine originellere geändert werden muss. Wie kann ich jedoch eine Vorlage für die Ucoz-Website erstellen, ohne CSS, HTML und andere Dinge zu kennen?
Anleitung zum Erstellen einer Vorlage für die Ucoz-Website
- Das Standard-Ucoz-Muster sieht so aus.
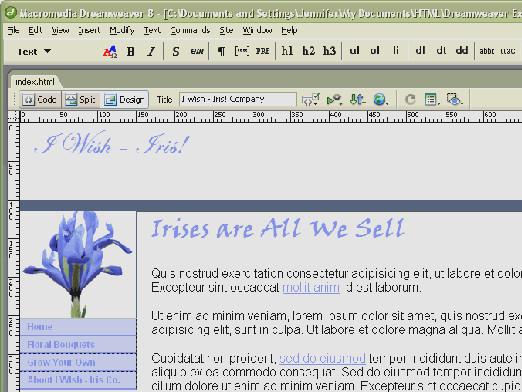
- Als nächstes können Sie eine kostenlose schöne CSS-Vorlage im Internet finden. Heute gibt es viele Ressourcen, wo diese Vorlagen jnscrfnm kostenlos sein können. Hier sind einige von ihnen:
- www.free-css.com,
- www.bestfreeetemplates.info,
- www.clantemplates.com,
- usw.
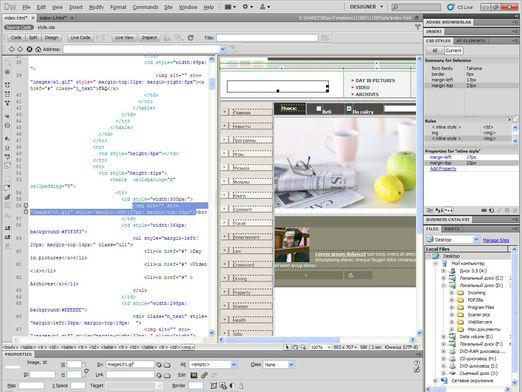
- Nachdem Sie die Vorlage ausgewählt haben, die Ihnen am besten gefällt? Lesen Sie die detaillierten Anweisungen, was als nächstes zu tun ist. Sie können dies auf den folgenden Bildern sehen:




Website-Erstellung
- Gehen Sie zum Administrationsbereich der Seite, und zwar zum "Seiteneditor", dem Dateimanager. Dort müssen Sie das gesamte Archiv ausfüllen, das Sie in der entsprechenden Reihenfolge heruntergeladen haben.
- Danach müssen Sie das Zip-Archiv mit öffnenVorlagendateien. Dort finden Sie eine Indexdatei. Klicke darauf. Vor Ihren Augen öffnen Sie eine Vorlage. Klicken Sie mit der rechten Maustaste auf diese Vorlage, und wählen Sie den Quellcode für die Seite aus. Danach kopieren Sie den gesamten Inhalt der Seite (Strg + C).
- Ein paar Stunden müssen Sie alle Links in diesem Code löschen, sie durch Ihre eigenen ersetzen und Ihre Inhalte einfügen.
- Danach müssen Sie den Betrieb der Website in allen Browsern überprüfen.